Extending Umbraco with Angular 2.0
I wasn't able find a any information about how to extend Umbraco Backoffice with Angula 2. The official note, make it clear., but it is old so I believe soon we are going to have a some better news. Till there I found a way to make it to work. Please follow the steps:
I wasn't able find a any information about how to extend Umbraco Backoffice with Angula 2. The official note, make it clear., but it is old so I believe soon we are going to have a some better news. Till there I found a way to make it to work. Please follow the steps:
- Prerequisites: Make sure you are able to run Angular 2 in your Visual Studio. Please follow this information in Angular website. Double check the prerequisites and follow the step 1-5.
- Prerequisites: Install Umbraco, for additional information please visit Umbraco website
- Test Umbraco, see if you are able to access to Uumbraco Backoffice
- Test Angular JS, build and launch Angular js page: /src/index.html
- Extending Umbraco:
- Open Dashbaord file: /config/Dashboard.config
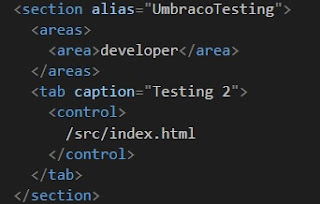
- Lets add a tab to developer section as example. So please add the following code after the last existing section </section>. See the Image below
- Area: choose some area to extend, in this case I am using developer section
- Tab name: the name that will be displayed
- Angular js page to call: Select the page you would like to display.
- Copy your angular files each time you build to Umbraco Folders:
- Select your website project and right mouse click, and select Properties
- In the properties menu: select Build Events
- In the post-build add this line: xcopy "$(ProjectDir)src" "$(ProjectDir)Umbraco\" /E /Y /C
- Go to Umbraco Back office and see if you are able to see your Changes
Test it as extensively before you decide to push it to live!
Have a nice day!